AWS Amplifyを触ってみたお話 執筆者→瀬戸遼太郎(2022.03.31更新)
AWS Amplifyを触ってみたお話

どうも。探求ログの更新が月末になりがちな瀬戸です。
今回お題ですが、掲題の通りたまには技術的な投稿をしていきたいと思います。一応エンジニアなので^^;
皆さん!AWS Amplifyってご存知でしょうか?
とても便利と聞いていましたが、まだ一度も触ったことがなかったため今回を気に触れていきたいと思います。

まずAmplifyとは??AWS公式サイトの文言を引用して簡単にいうと「拡張可能なフルスタックウェブおよびモバイルアプリケーションをより高速に構築します。開始も簡単、スケールも簡単」だそうです。
うーん。何か凄そうなのですが、これだけだとイマイチ分からない。。
まずは触ってみないと分からなそうですね。結構たっぷりチュートリアルがあるようなので、今回はチュートリアルに沿って話を進めていきたいと思います。

まず始めに
様々な言語、フレームワークに対応しているようですね!
弊社は普段VueかFlutterを使用しますが折角なので今回はReactを使用しようと思います。

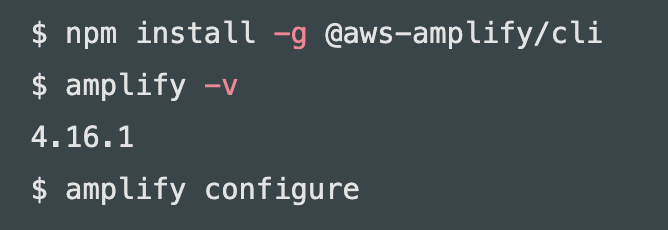
次にインストール設定
とても簡単!Amplify CLIをインストールして、amplify configureを起動して質問に答えるだけです。
※前提として、NodeとJavaをインストールする必要がありますがここでは省きます。

あとは普段通り、reactのアプリケーションを立ち上げればOK!
簡単ですね!

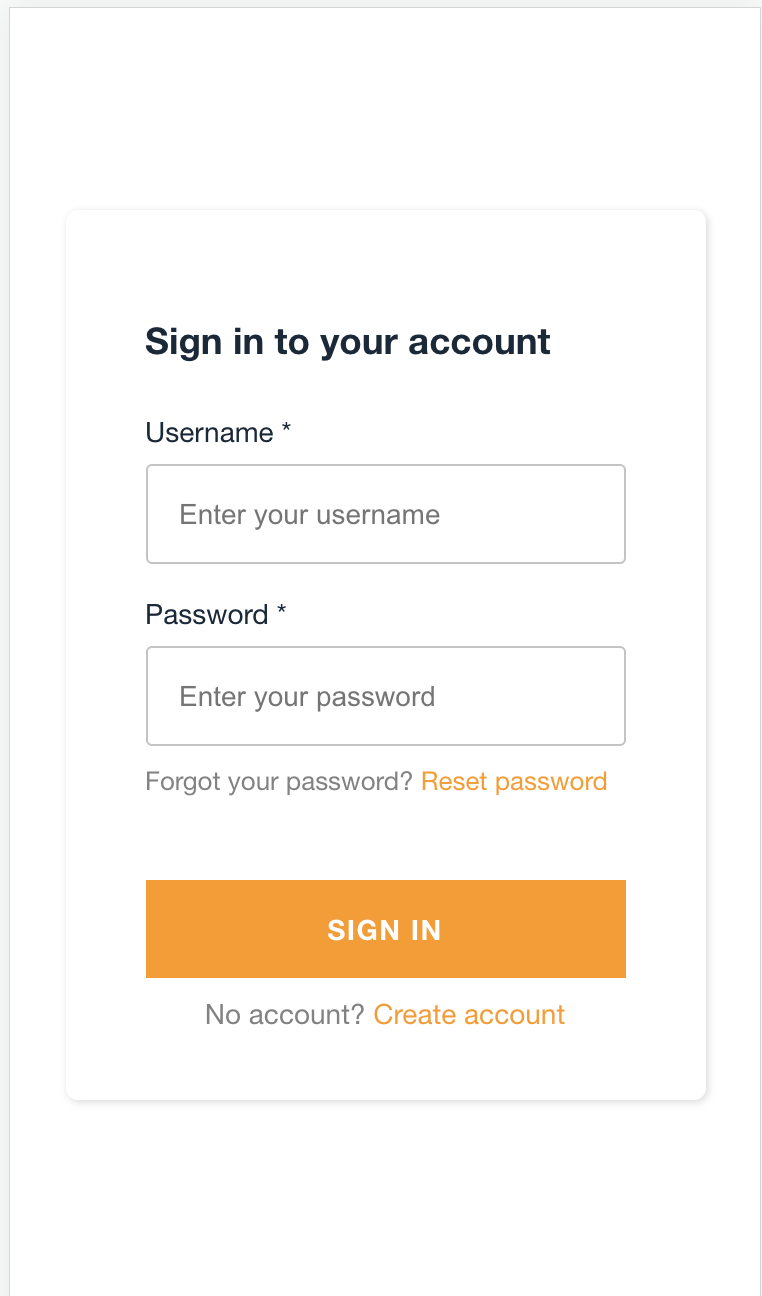
認証機能
amplifyでは標準でユーザー認証が存在するみたいです。
チュートリアルにある2,3のコマンドを叩いて、ソースをコピペするだけで
はい!ログイン画面が完成しました!!

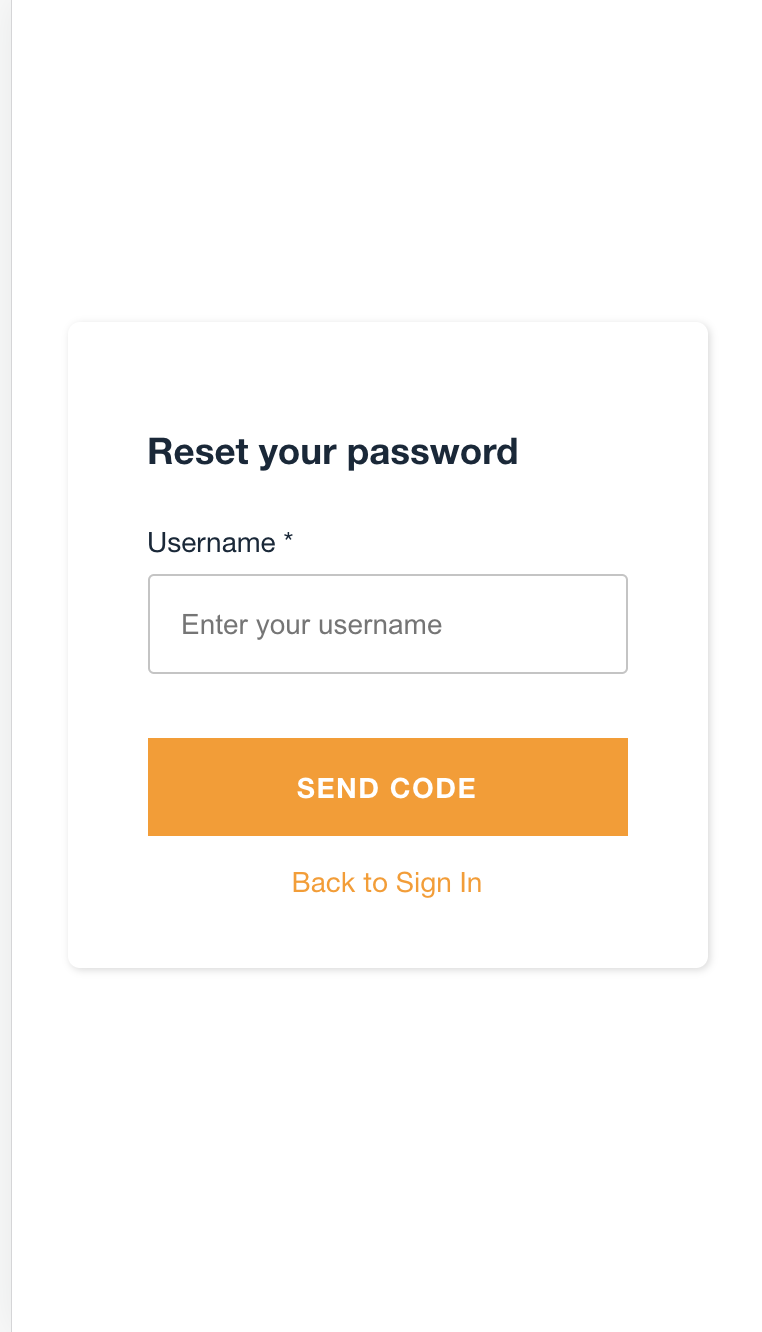
その他画面
パスワードリセット
ユーザー新規登録ももちろんありますね。

そしてとうとうログイン。。。

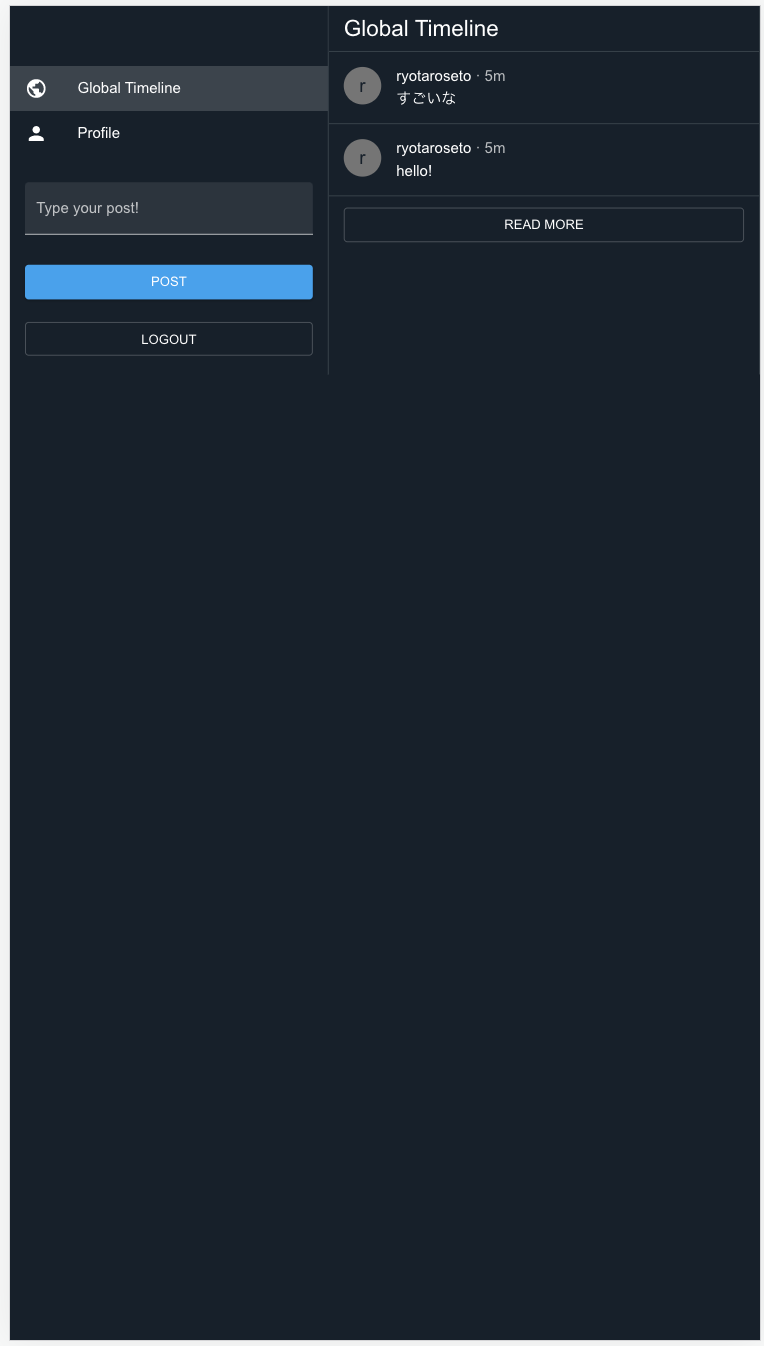
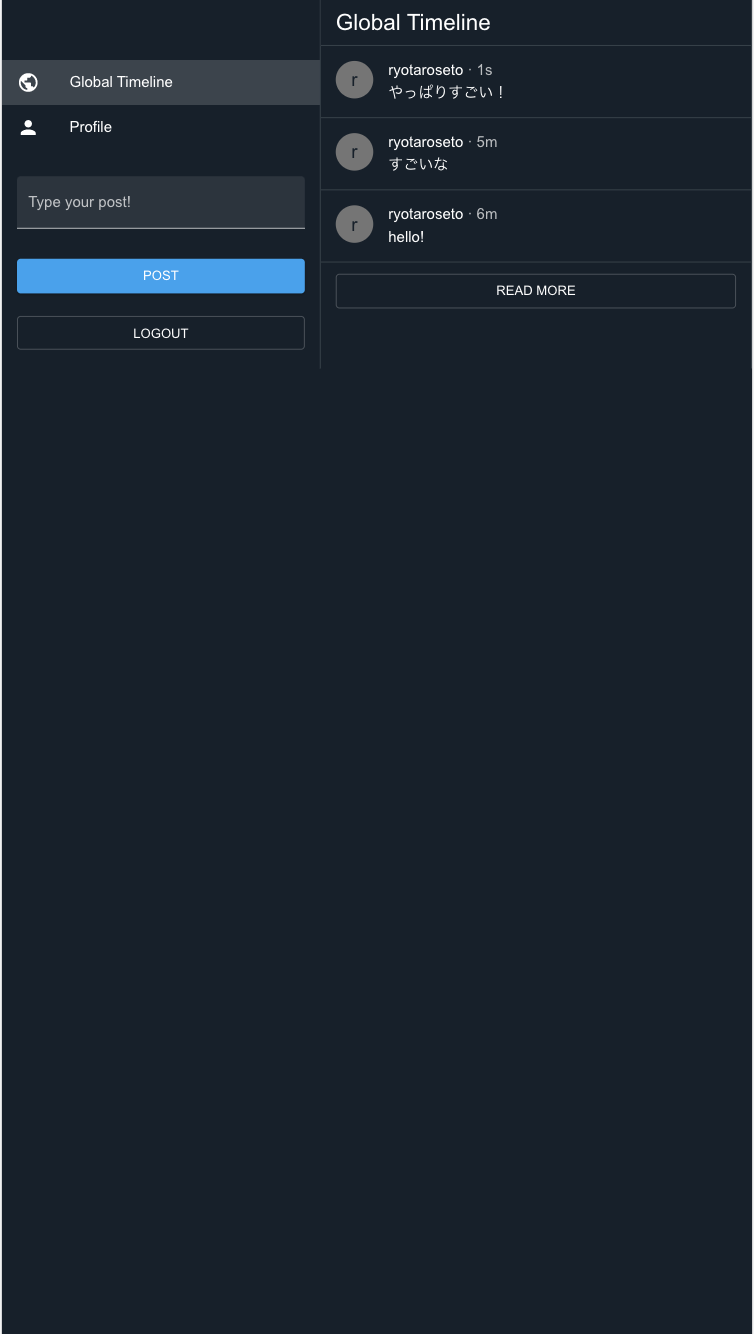
簡単チャット機能がでてきました。
すみません。ここまでの過程はだいぶ省いてしまいました。
GraphQLを使ったり、モックを立ち上げたり。。
しかし、普通にここまでを1から実装となるとかなり骨が折れますよね!
こんな簡単にローカルが立ち上がって。

他にも
ここでは詳しい説明は割愛しますが、
フォロー機能
タイムライン機能
全文検索機能のコードまでサンプルでありました!
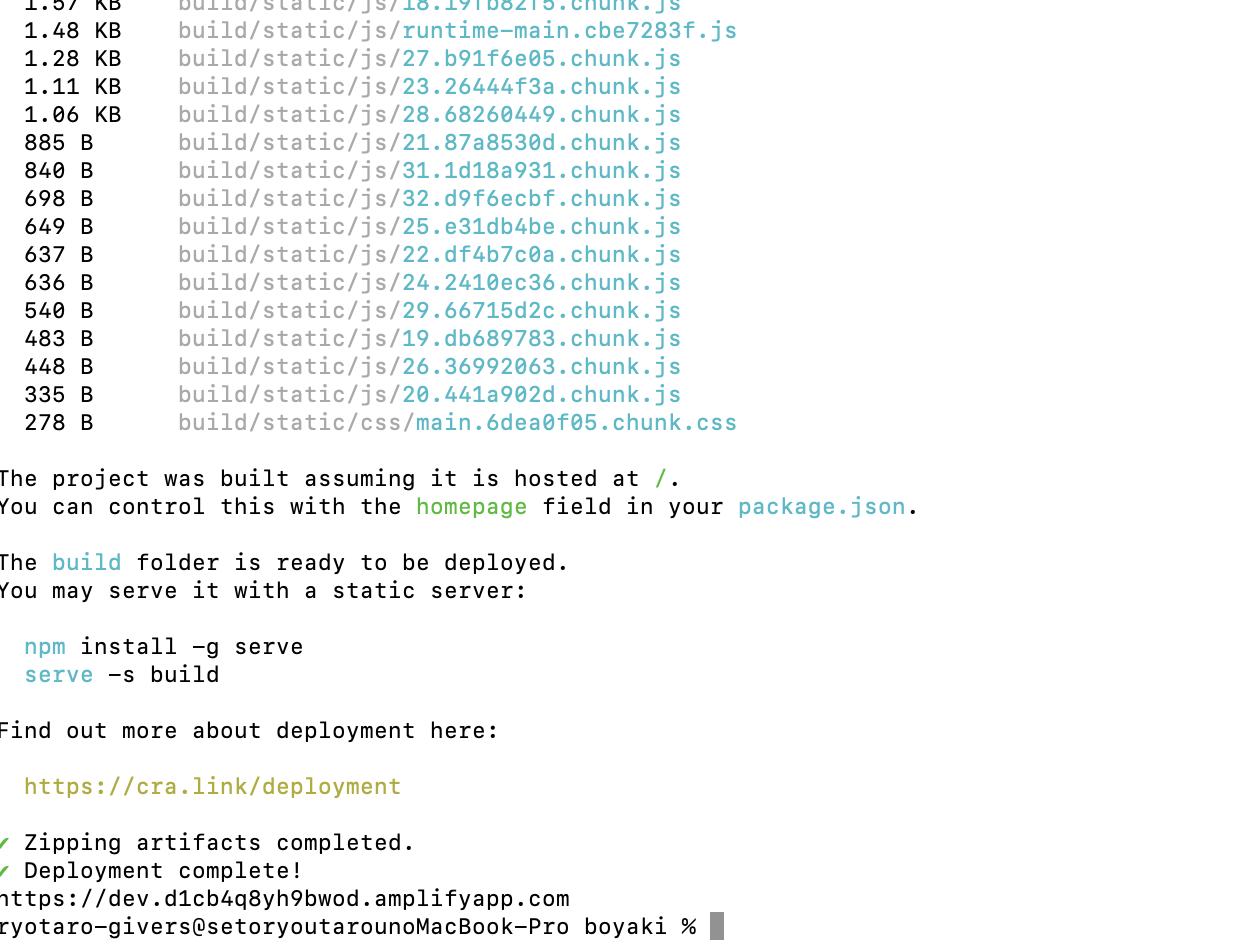
また、staging環境を簡単に設定できたり
CICD環境を簡単に構築できたり、
本番デプロイが簡単でした。
まとめ

気づけばどんどん便利になっていく
個人的には個人開発、スタートアップの技術選定にはかなり良い選択肢の1つなのではないかなと感じました。
ここまでメリットばかりを話してきましたが、デメリットとしては、細かいところへの配慮に少々骨が折れると言ったとこではないでしょうか。
ボーッとしていたら便利なものがどんどん出てくるため使えるものは使っていけるよう日々キャッチアップしていかなければなりませんね。。
